hover與動畫效果一直都是學習門檻高低差很大的學問,不過最近的網頁設計有在鼓吹精簡化的設計,其中就包括不要使用太多動畫或太花俏的使用者提示效果,總之動畫的筆記也許以後會出一篇

這次要達成的效果為:
1.用position定位來製作學生留言評論
2.swiper滑動效果
這次會用到一個技巧是隱藏區塊,因為有時候會遇到手機板跟電腦版排版差很大的時候,我們不可能每次都用bootstrap一次完成兩種排版,所以會寫d-lg-block d-none這種class來達成手機隱藏電腦顯示的效果,一樣上程式碼
<section class="review animated-line bg-black">
<div class="container py-20">
<h3 class="fs-xl-6 fs-5 text-white text-center position-relative mb-20">
專屬你的學習課程<br />超過 3000 位學員得到了程式超能力
</h3>
<div class="row position-relative">
<div class="col-lg-6 offset-lg-1">
<div class="swiper swiper-review">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="../assets/images/share.jpg" class="rounded-5" alt="" />
</div>
<div class="swiper-slide">
<img src="../assets/images/share.jpg" class="rounded-5" alt="" />
</div>
<div class="swiper-slide">
<img src="../assets/images/share.jpg" class="rounded-5" alt="" />
</div>
<div class="swiper-slide">
<img src="../assets/images/share.jpg" class="rounded-5" alt="" />
</div>
</div>
</div>
<div class="d-flex align-items-center">
<div class="swiper-pagination position-relative bottom-0"></div>
</div>
</div>
<div
class="col-lg-6 position-absolute z-1 d-lg-block d-none"
style="bottom: -48px; right: 0px"
>
<div
class="diolog p-8 bg-white rounded-4 position-relative"
style="width: 416px; border-bottom-left-radius: 0px !important"
>
<h5 class="fw-bold fs-4 mb-4">老師很有耐心</h5>
<p class="fs-3 m-0">
老師手把手的細心教學,用手繪圖,以淺顯易懂的方式,讓零網頁基礎的我也能快速了解網頁的架構與原理,學網頁變得有趣多了!
</p>
<img
src="../assets/images/student01.jpg"
class="rounded-circle position-absolute translate-middle end-0 top-0"
width="100"
alt=""
/>
</div>
</div>
<div class="col-lg-6 z-1 d-lg-none d-block mt-20">
<div
class="diolog p-8 bg-white rounded-4 position-relative"
style="border-bottom-left-radius: 0px !important"
>
<h5 class="fw-bold fs-4 mb-4">老師很有耐心</h5>
<p class="fs-3 m-0">
老師手把手的細心教學,用手繪圖,以淺顯易懂的方式,讓零網頁基礎的我也能快速了解網頁的架構與原理,學網頁變得有趣多了!
</p>
<img
src="../assets/images/student01.jpg"
class="rounded-circle position-absolute translate-middle end-0 top-0"
width="100"
alt=""
/>
</div>
</div>
</div>
</div>
</section>
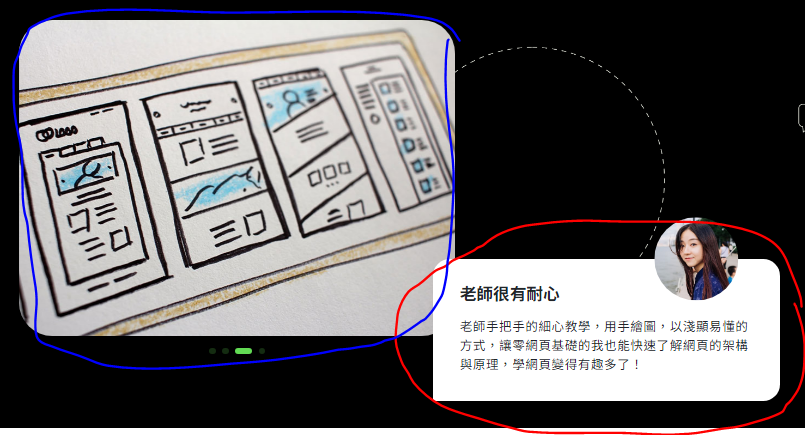
review section的部分就很簡單,只要放圖+Swiper就好,主要是定位比較麻煩,我是選擇一樣用row、col的排版,用雙欄式排完再微調位置,另外有使用到offset-lg-1的部分來位移一個column,剛好符合設計稿的距離,接著是position的部分,通常都要以外層父容器來當定位,父relative子absolute,就可以把子元素移動到相對於父容器的任何位置了,因此就能將紅色區塊蓋到藍色區塊
學生評論的頭貼亦如是,不過這邊推薦一個更好用的方式,可以參考bootstrap的translate屬性來定位
最後我們把有改變position屬性(boostrap無法用斷點的方式判斷此屬性)的區塊分成手機與電腦版,並寫好兩個區塊就完成了


